Introducing Cicolator
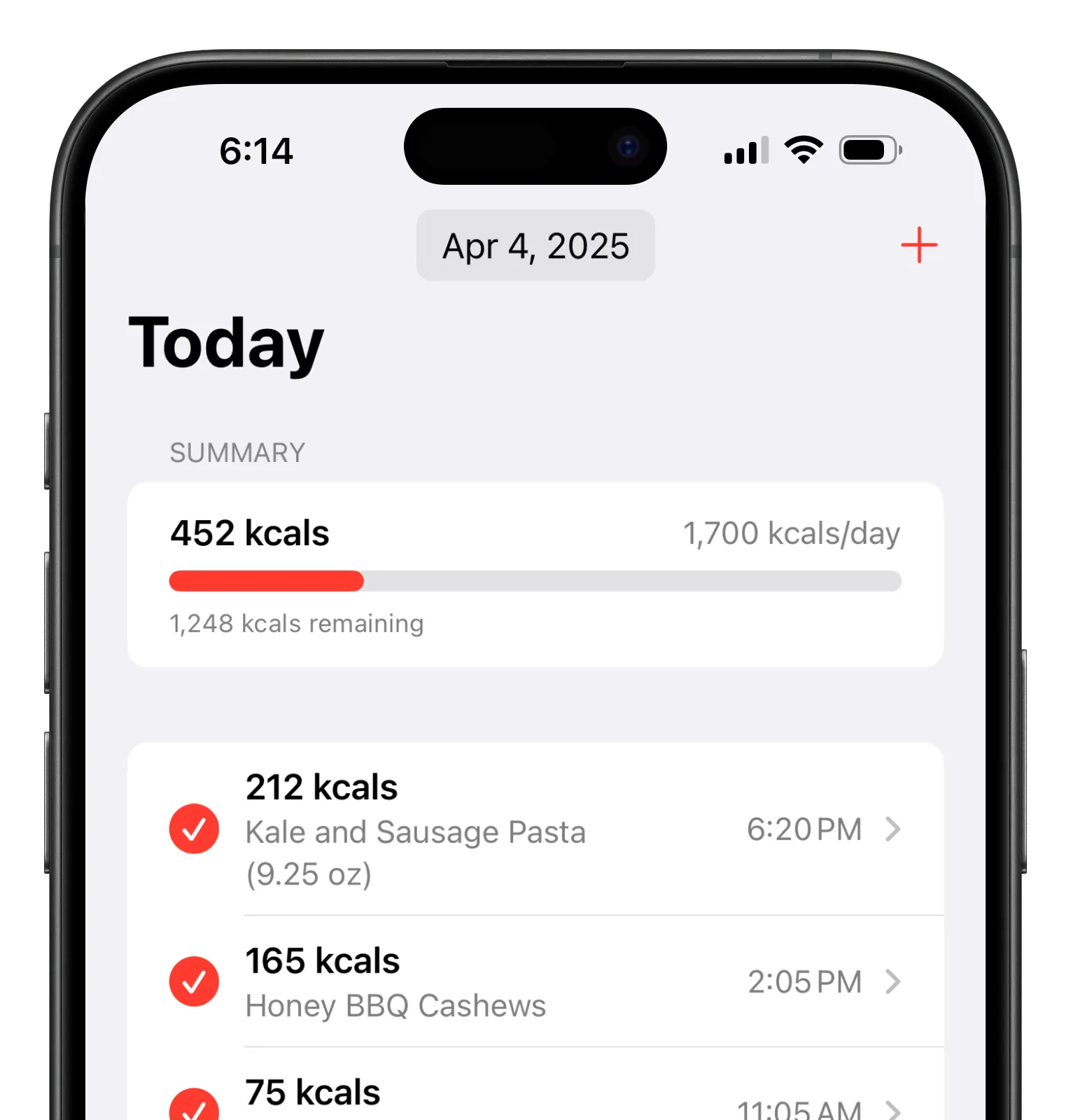
This has been a wild year for me, but I was really committed to knock out something that has been on my bucket list for quite some time now: release an iOS app. If you want to see it, check Cicolator out or get it from the App Store!
If you want to know the full story behind it, read on.

What is this and why make it?
I've struggled to find a diet I can sustain. The one that worked best for me is one where I'm not cutting anything out of my diet—just controlling portion sizes. This is the basis of a calorie-in, calorie-out diet, otherwise known as CICO (CICO + Calculator = Cicolator). And while it was simple enough to track calories for things that have a nutrition label it was tough to make dinners work.
I could find recipes online that had a calorie amount, but I doubt they're accurate. I could make recipes from a Biggest Loser or Weight Watchers cookbook, but I can't throw away all of the recipes I've grown to love (or subject my family to more Biggest Loser recipes).
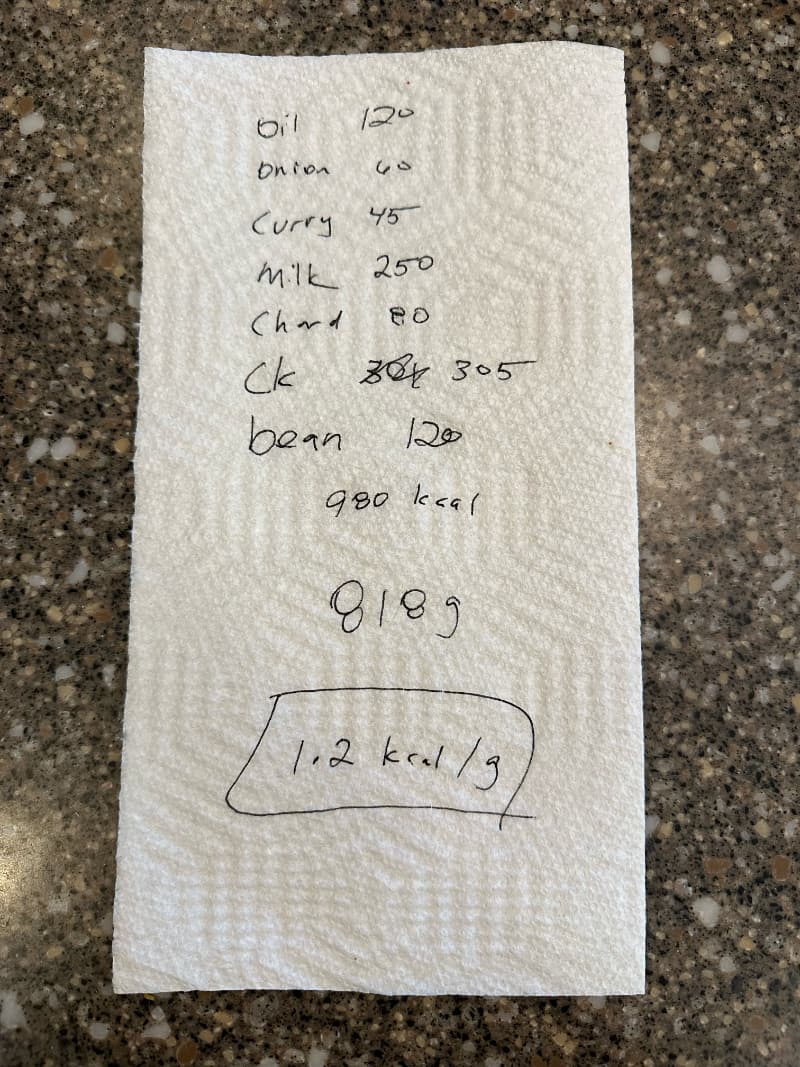
That's when I tried just counting the calories for the meals we make at home. I would:
Add up the ingredients and the calories used
Make the meal
Portion it out
Calculate my portions
I would usually do this on a scrap of paper. But juggling paper, scales, and my phone was less than ideal.

So, I did what any developer does when they have a problem and a cursory grasp of a new language: I tried to build an app.
I made it, and remade it, and re-remade it...
Without exaggeration, Cicolator went through four or five rebuilds. But, for good reason! It got considerably better each attempt. The first couple started out as tried-and-true SwiftUI applications. But, they were very simple. In fact, they didn't do calorie logging at all. It simply handled meal portioning.
Then I tried React Native. And, while I iterated over the functionality quickly, the iOS experience was less than ideal. React Native is designed for easy distribution across multiple platforms, but not necessarily feeling like a first-class app on iOS—which is what I wanted.
For instance, "swipe to delete" isn't built into the platform. It requires implementation through third-party libraries and none of them felt very iOS-like. It worked, but I didn't love it.
I shelved it for a bit. I needed to go back to the drawing board.
Going (way) back to go forward
Complicating things further, if I wanted to release this app, I had to move to an Apple Developer license for a business. I've heard too many horror stories about developers with their personal iCloud accounts being locked because of license infringements (errant or otherwise). I can't have my app—any app—hold that power over the account that contains my photo library, contacts, and more.
I felt like Hal Wilkerson from Malcolm in the Middle changing a lightbulb. To release my dinky app, I had to get a business account. To get a business account I have to have a business and to have a business I needed to have a name.
Featherhour
Since COVID I got a bit into bird-watching. When things feel chaotic there's something relaxing, comforting, and simple to watching birds. Even moreso when you're providing spots to nest and seed. It signaled the end of winter and the start of spring. Since then—when things feel wild—just taking a break and watching the birds was a bit of a reprieve for me.
And that was it. That's what inspired the name.
There weren't many other search hits for the name, the .com was available, so I bought it and registered the LLC.
Knocking out the business details was a big motiviation for me. Now the only thing in my way was just finishing the app itself.
The final push
Once WWDC 2023 happened and I had the business details handled I had a burst of motivation to go back and build a native SwiftUI application. I implemented CoreData for iCloud syncing, got my app syncing updates between iOS, iPadOS, and macOS and felt really good.
It was much better, and I was itching to get it finished up. I could've knocked out a release with what I had, but there were some relatively simple things that felt very clunky using CoreData.
That's when I started the very last rewrite of the app. Once I started tinkering with SwiftData I knew that committing to it now would save me a huge headache down the line. And because I hadn't released the app to the public why not enforce iOS 17 and latch onto the latest-and-greatest features?
Launch
After 14 TestFlight releases, four or five rewrites, and a handful of family and friends who graciously tested the app and offered feedback it's done. And as of Monday, September 18, 2023 a bucket list item is checked off.
I have an app in the App Store.
And not just an iOS app, but an iPadOS and macOS app, too! Thanks to SwiftUI and Catalyst, that is. All syncing your tracked calories and meals.
Scrap papers and calculators be gone!
Wrapping up
To be perfectly honest, launching this app is a pretty emotional moment for me. Not only is it something I've always wanted to do, but the amount of time and energy and work that went into a silly, three tab application is just pretty unbelievable.
When I started this app, I was in the midst of some chronic pain that I hoped would be gone by the time I finished it. And, unfortunately, that's not been the case. But that's another story altogether.
But, registering an LLC? Writing SwiftUI code? This was such a stretch for me—even for a teeny tiny app that likely has an target audience of just me.
But I'm so proud of it. I'm so glad it launched. And I'm so thankful to the people in my life that encouraged me to make it happen.
❤️ This one's for Erica and Katie.